9.4.1. Script Parameters From the “Script-Parameter-tab” of the Action-Property-Window
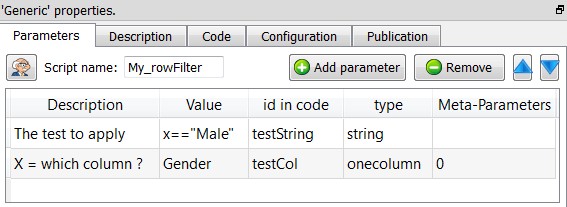
Using script parameters is really straight forward and easy. For example, here is the “Script Parameters tab” for a simplified version of the “Row Filter ![]() Action”:
Action”:

As you can see here above, we asked Anatella to define two new parameters:
1.A first parameter named “testString”. This parameter can contain any string but the user is required to enter here a valid expression that will be used to “Filter the rows”: if the expression is true, then the row is allowed to “go” to the output pin 0, otherwise, the row is dropped.
2.A second parameter named “testCol” : Since the meta-parameter value is zero, we can say that this variable will contain the index of a user-selected column inside the table on input pin 0. (This will be the index of the column to test).
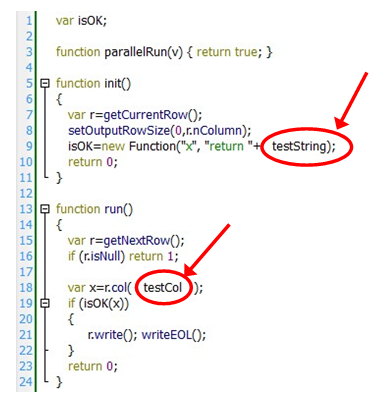
You can directly use these parameters in your “row filter” JavaScript-based Action:

On line 9, we define a new function, that is named “isOk()”. This function will be used to test if a row is “allowed to pass”. The code of the new function "isOk()" is based on the user-defined-script-parameter “testString”.
On line 18, we extract the content of the user-selected-column on the current row and put it into the “x” variable. To extract the content of a specific column, we used the method “col(columnIndex)” of the Row object "r"..
On line 19, we test the “x” variable using the “isOk()” function to check if the row is “allowed to pass”.
9.4.2. Script Parameters From the “Graph Global Parameter” window (Javascript Actions only)
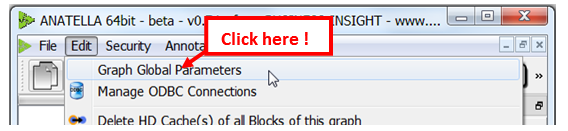
You can also define “Global parameters” that will be shared amongst all the Javascript Actions inside your Anatella-Graph. To do that, click on the “Graph Global Parameters” option in the “Edit” drop-down-menu:

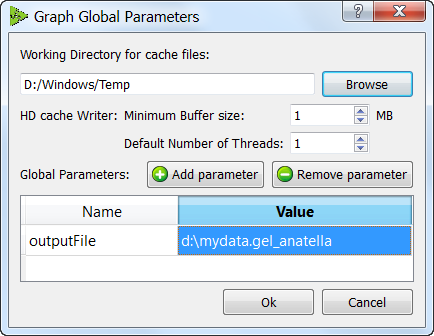
The “Graph Global Parameter” window appears. Click on the ![]() button to add a new global parameter. For example, let’s define a new global parameter named “outputFile” that is initialized with the “d:\mydata.gel_anatella” value:
button to add a new global parameter. For example, let’s define a new global parameter named “outputFile” that is initialized with the “d:\mydata.gel_anatella” value:

From now on, the JavaScript variable “outputFile” will be available in all your Javascript-based Actions (and it will have the value “d:\mydata.gel_anatella”).
Many Non-Javascript Actions (i.e. Many Actions developed in C/C++) are also making use of the “Graph Global Parameter”: For example, the ![]() readCSV Action, the
readCSV Action, the ![]() ReadSAS Action, the
ReadSAS Action, the ![]() ReadGel Action, the
ReadGel Action, the ![]() writeCSV Action, the
writeCSV Action, the ![]() WriteGel Action are all able to define their “file name” using a javascript code that can include some references to “Graph Global Parameters”.
WriteGel Action are all able to define their “file name” using a javascript code that can include some references to “Graph Global Parameters”.
When executing an Anatella-Graph in batch-mode, you can define, on the command-line any number of “Graph Global Parameters”: see section 4.7.1.
“Graph Global Parameters” are also essentials when using the “Parallel Run ![]() ” Action: see section 5.3.3.
” Action: see section 5.3.3.
From inside a Javascript Action, you can change the value of a “Graph Global Parameter”. This change will be propagated to all the places where the “Graph Global Parameters” is used. This allows a primitive form of “global” communication between all the Actions (e.g. Two actions that are not even connected together can communicate together through a “Graph Global Parameters”). For example, this mechanism is interesting when you want to initialize a “Graph Global Parameters” to a specific value that is computed using a Javascript code.