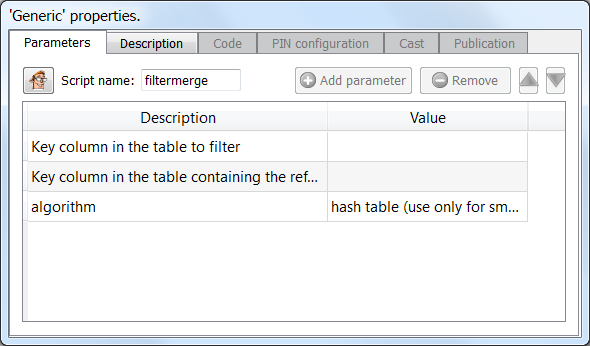
The script parameters are defined in the first tab (named “parameters”). For example, here are the script parameters for the “Filtermerge ![]() Action”:
Action”:

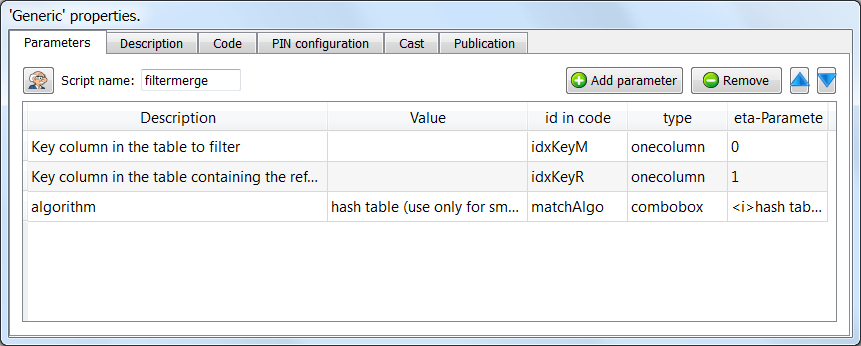
When you switch to expert user mode: (Click the ![]() button in the main toolbar of the application), three additional columns appear:
button in the main toolbar of the application), three additional columns appear:

You can click on the ![]() button or the
button or the ![]() button to add or remove script parameters.
button to add or remove script parameters.
The columns that just appeared are:
1.“id in code”: This column defines the name of the JavaScript/R/Python variable that will be created (and initialized properly) automatically by Anatella before running your script. The initialization technique of the variable depends on the parameter type (that is defined in the next columns).
2.“type”: the parameter type. This type can be:
•String
•Double
•Boolean
•ComboBox
•Onecolumn
•Manycolumns
•Onefilesave
•Onefileopen
•ManyFileOpen
•OneDir
Anatella will adapt the interface to the parameter type: For example: if the parameter type is “Boolean”, then you will see a checkbox. See the next sections for more information about each type.
3.“Meta-Parameters”: Some additional parameters that controls how the parameter must be handled by Anatella. See the next sections for more information.
9.3.1. The script parameter type “String”
Value Editor When the user wants to edit a variable of this type, a simple in-line text box appears. The user can enter any string.
Meta-parameter: none
9.3.2. The script parameter type “Double”
Value Editor:
When the user wants to edit a variable of this type, a simple in-line text box appears. The user can enter any number with a precision of 2 decimal places. If you need more precision, you can:
•use the standard “String” type and convert the string value to a number in the JavaScript code using the “Number()” function.
•Write into the meta-parameter column a number that is the number of decimal places.
Meta-parameter: number of decimal places (default is 2).
9.3.3. The script parameter type “Bool”
Value Editor: When the user wants to edit a variable of this type, a simple checkbox appears.
Meta-parameter: none
9.3.4. The script parameter type “Combobox”
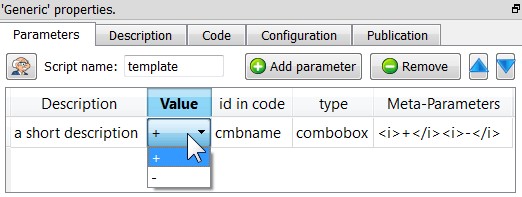
Value Editor: When the user wants to edit a variable of this type, a simple combobox appears. The different elements inside the combobox are defined inside the Meta-Parameters.
Meta-parameter: The Meta-Parameters contain the list of elements that must be included inside the combobox. Each element is inside a XML-Tag named “i”. For example:

The JavaScript variable associated with the Combobox is a number. This number is the index of the selected option inside the combobox. In the above example:
•If the user selected the option “+”, the JavaScript variable “cmbname” is equal to 0.
•If the user selected the option “-”, the JavaScript variable “cmbname” is equal to 1.
9.3.5. The script parameter type “OneColumn”
Value Editor: When the user wants to edit a variable of this type, the standard Anatella “column chooser” window appears (see section 5.1.4. to know how to operate such window).
Meta-parameter: The meta-parameter is a number. There are two completely different operating modes for this meta-parameter:
•Operating mode 1: The meta-parameter is “–1” (only available for Javascript-based Actions).
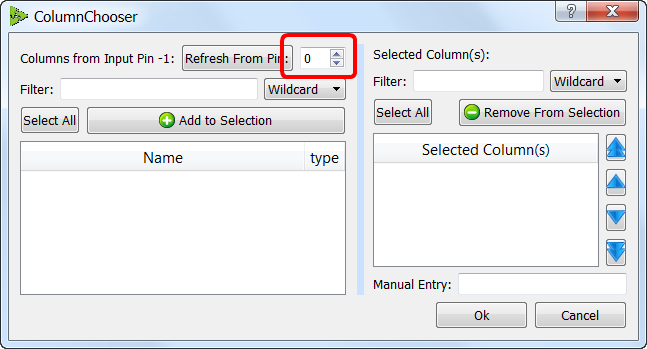
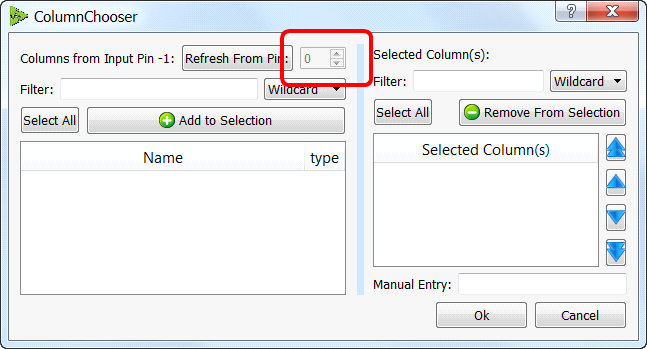
In this mode, the user can freely choose from which input pin he will “collect” the required “column name”: the “pin selector” is enabled:

The Anatella-script-variable will be initialized with a string that is the selected column name. You must still use into your Anatella-script the function “rowGetIndexOfColumn(RowObject,String)” to obtain the corresponding column index.
•Operating mode 2: The meta-parameter is a positive number ‘p’
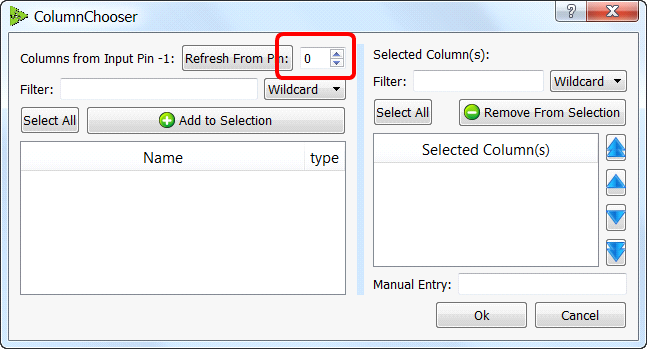
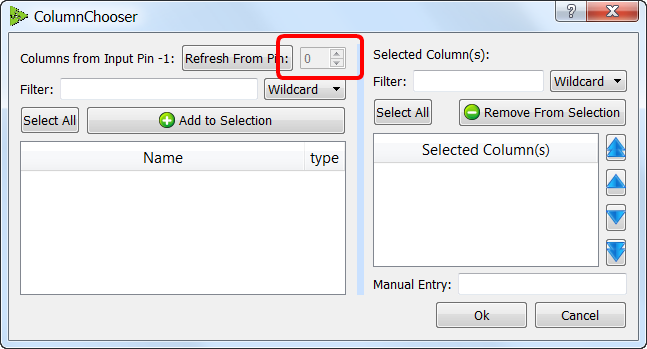
In this mode, the user is forced to choose one “column name” that is coming from the input table on pin ‘p’. On this example, the user must select a column name from the input pin ‘p=0’ (note that “pin selector” is disabled):

For Javascript-based Actions: The script-variable will be initialized with a number that is the index of the selected column inside the table available on input pin ‘p’.
For R-based or Python-based Actions: The script-variable will be initialized with the content of the selected column inside the table available on input pin ‘p’.
To summarize, depending on the value of the Meta-parameter, the value of the Script variable linked to this parameter will be computed in a totally different way.
9.3.6. The script parameter type “ManyColumn”
Value Editor: When the user wants to edit a variable of this type, the standard Anatella “column chooser” appears (see section 5.1.4. to know how to operate such window).
Meta-parameter: The meta-parameter is a number. There are two completely different operating modes for this type of variable:
•Operating mode 1: The meta-parameter is “–1” (only available for Javascript-based Actions).
In this mode, the user can freely choose from which input pin he will “collect” the required “column names”: the “pin selector” is enabled:

The Anatella-script-variable will be initialized with an array of strings that are the selected column names. You must still use into your Anatella-script the function “rowGetIndexOfColumn(RowObject,String)” to obtain the corresponding column index.
1.Operating mode 2: The meta-parameter is a positive number ‘p’
In this mode, the user is forced to choose one “column name” that is coming from the input table on pin ‘p’. On this example, the user must select a column name from the input pin ‘p=0’ (note that “pin selector” is disabled):

For Javascript-based Actions: The script-variable will be initialized with an array of numbers that are the indexes of the selected columns inside the table available on input pin ‘p’.
For R-based or Python-based Actions: The script-variable will be initialized as a dataframe that contains the selected columns inside the table available on input pin ‘p’.
To summarize, depending on the value of the Meta-parameter, the value of the Script variable linked to this parameter will be computed in a totally different way.
9.3.7. The script parameter type “OneFileSave”
Value Editor: When the user wants to edit a variable of this type, a “file chooser” dialog appears. The user can enter any filename.
Meta-parameter: none
9.3.8. The script parameter type “OneFileOpen”
Value Editor: When the user wants to edit a variable of this type, a “file chooser” dialog appears. The user can select one filename from the list of available files.
Meta-parameter: none
9.3.9. The script parameter type “ManyFileOpen”
Value Editor: When the user wants to edit a variable of this type, a “file chooser” dialog appears. The user can select many filenames from the list of available files.
Meta-parameter: none
9.3.10. The script parameter type “OneDir”
Value Editor: When the user wants to edit a variable of this type, a “directory chooser” dialog appears. The user can select any directory (and also create a new one if required).
Meta-parameter: none